|
|
|
AddThis 社交元件安裝教學現在每個網站都會安裝社群分享元件,不過社群網站這麼多,我們該怎樣安裝呢?現在我們可以使用「AddThis」來幫我們加入各種社群網站的分享按鈕,常見的按鈕有Facebook、Google+及Tweet等,此套工具也提供了數據分析,可以讓我們知道網站的狀況,另外,本身也有用過「JiaThis」,二套比較起來,個人會比較推薦AddThis,因為光社交圖示的設計就好看許多,接下來就來進行教學了。
網站名稱:AddThis |
|
首先,要先去AddThis網站註冊一組帳號,你可以使用mail註冊,也可以透由右邊的社群網站快速註冊。
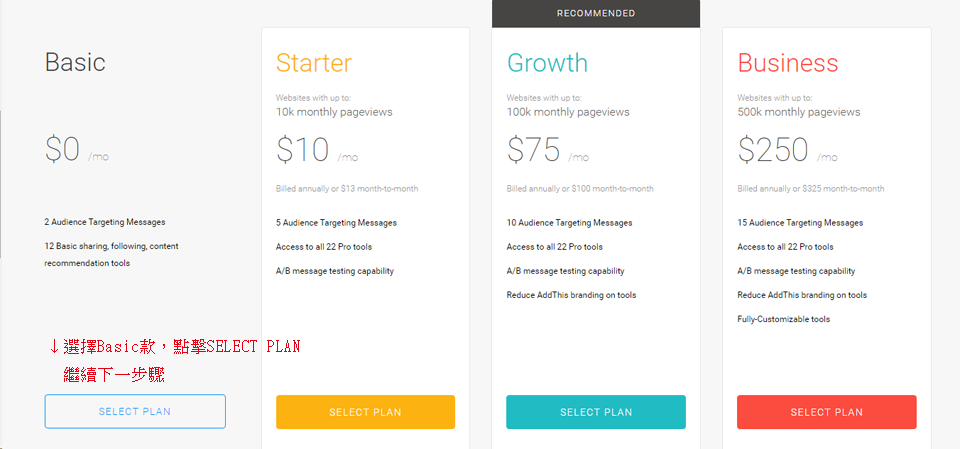
當註冊完成後,會跳到選擇使用的方案,只要選擇「Basic」0元方案即可,選擇完後按下「SELECT PLAN」繼續下一個步驟。
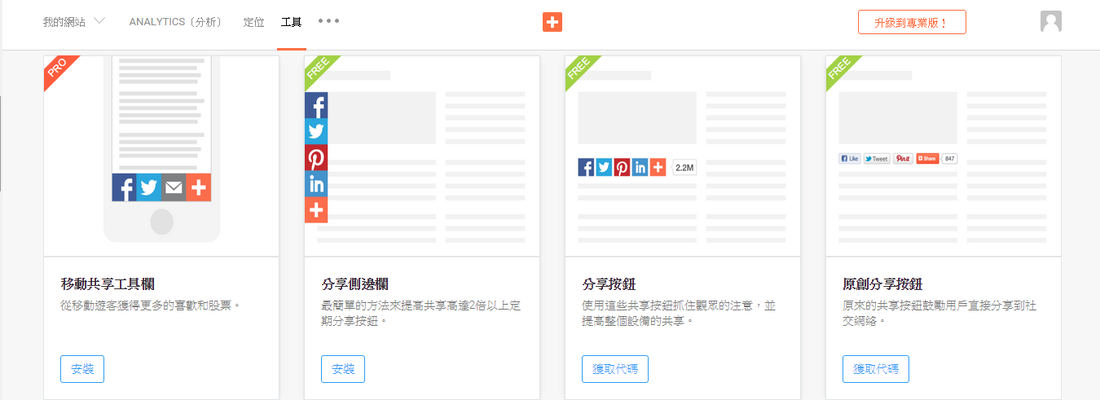
接下來就是選擇按鈕要呈現的方式,大致上分為「PRO」及「FREE」,因為我們是選擇Basic方案,所以只能挑選免費的樣式,不過免費的功能已經很完善,如果覺得功能不能滿足現況,再升即到專版即可。
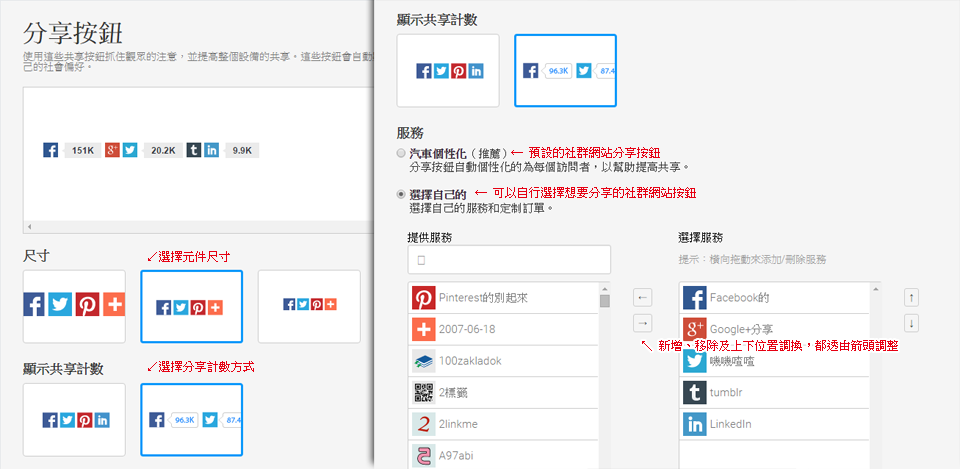
接著開始設定鈕按,可以按照網站需求選擇元件「尺寸」、「顯示共享計數」方式,分享元件按鈕分「服務」及「選懌自己的」二種方式,若選擇「自訂」可自行挑選想分享的社群網站項目,內容都由「→」、「←」、「↑」、「↓」四個箭頭做控制。