|
|
|
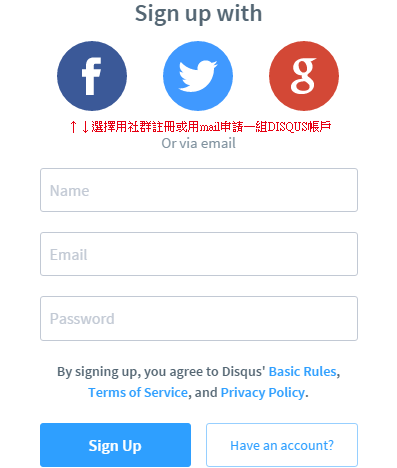
Disqus 免費留言板教學DISQUS是一款針對部落格及網站的一套留言整合系統,使用者可透由mail申請或Facebook、Twitter及Google+註冊登入,只要任何網站有使用,皆可以直登入留言,非常方便,且留言還會用信箱通知,接下來就開始教大家如何使用這個留言版套件。
網站名稱:DISQUS |
|
|
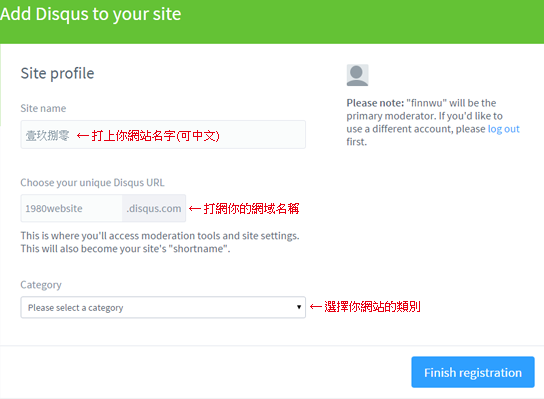
第三步(左圖):
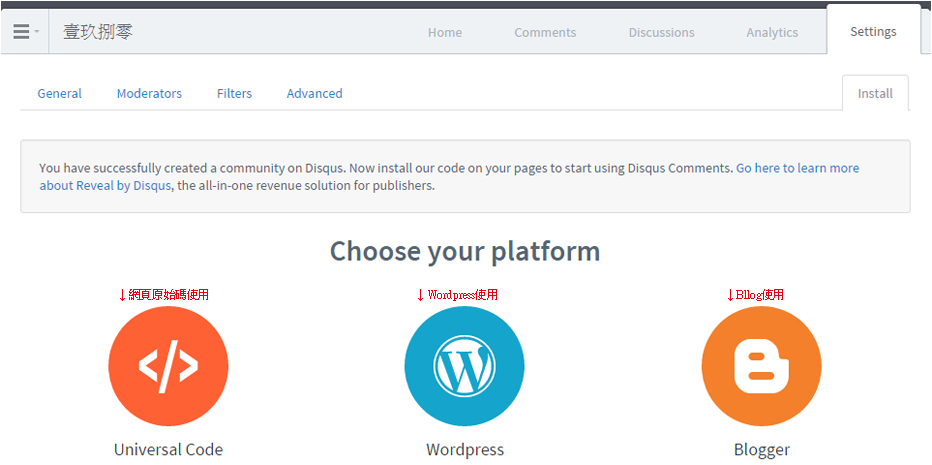
接著來到登記網站頁面,這邊要輸入網站名稱、Disqus專屬名稱(可用自己的網址名稱,但要注意,如果名稱已被使用,只能用別的名稱替代),及網站類別,最後點(Finish registration)繼續。 第四步(下圖): Disqus提供了九平台選擇,一般常用的有三種,分別為「原始碼(Universal Code)、「Wordpress」及「Blogger」,另外其它六種分別為「Tumblr」、「Squarespace」、「TypePad、「Movable Type」、「Drupal」及「Joomla」,你可以選擇符合你平台的安裝方式。 ※本站所使用的為「原始碼(Universal Code)」。 |
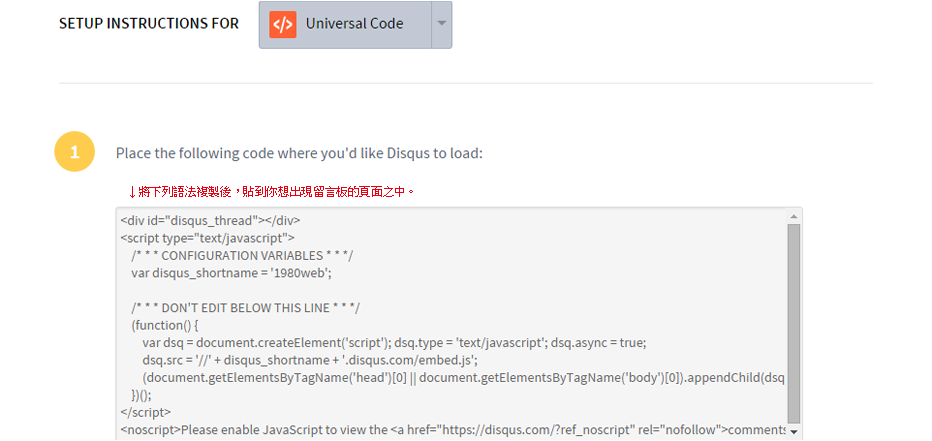
第五步:
複製程式語法,然後貼到要出現留言板的網頁中。
複製程式語法,然後貼到要出現留言板的網頁中。
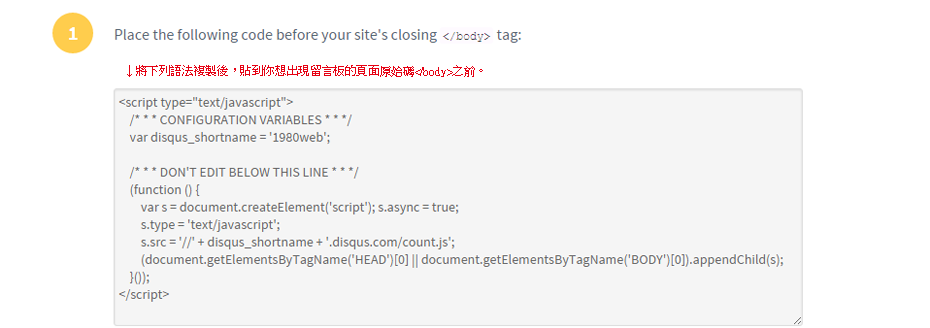
第六步:
如何顯示評論數?一樣複製下列程式語法,然後貼到要出現留言板的網站原始碼之中,位置是在</body>之前。
如何顯示評論數?一樣複製下列程式語法,然後貼到要出現留言板的網站原始碼之中,位置是在</body>之前。
完成上述各項步驟後,你已經學會如何安裝Disqus留言板了~